Breve resumo e introdução ao CSS

O Cascading Style Sheets (CSS) é uma "folha de estilo" composta por “camadas” e
utilizada para definir a apresentação (aparência) em páginas da internet que adotam
para o seu desenvolvimento linguagens de marcação (como XML, HTML e XHTML). O CSS
define como serão exibidos os elementos contidos no código de uma página da internet
e sua maior vantagem é efetuar a separação entre o formato e o conteúdo de um
documento.
Por que o CSS foi criado?
Com a evolução dos recursos de programação as páginas da internet estavam adotando
cada vez mais estilos e variações para deixá-las mais elegantes e atrativas para os
usuários. Com isto, linguagens de marcação simples como o HTML, que era destinada
para apresentar os conteúdos também precisou ser aprimorada.
Foram criadas novas tags e atributos de estilo para o HTML e em resumo ele passou a
exercer tanto a função de estruturar o conteúdo quanto de apresentá-lo para o
usuário final. Entretanto, isto começou a trazer um problema para os
desenvolvedores, pois não havia uma forma de definir, por exemplo, um padrão para
todos os cabeçalhos ou conteúdos em diversas páginas. Ou seja, as alterações teriam
que ser feitas manualmente, uma a uma.
A partir destas complicações, nasceu o CSS. Primariamente, foi desenvolvido para
habilitar a separação do conteúdo e formato de um documento (na linguagem de
formatação utilizada) de sua apresentação, incluindo elementos como cores, formatos
de fontes e layout. Esta separação proporcionou uma maior flexibilidade e controle
na especificação de como as características serão exibidas, permitiu um
compartilhamento de formato e reduziu a repetição no conteúdo estrutural de uma
página.
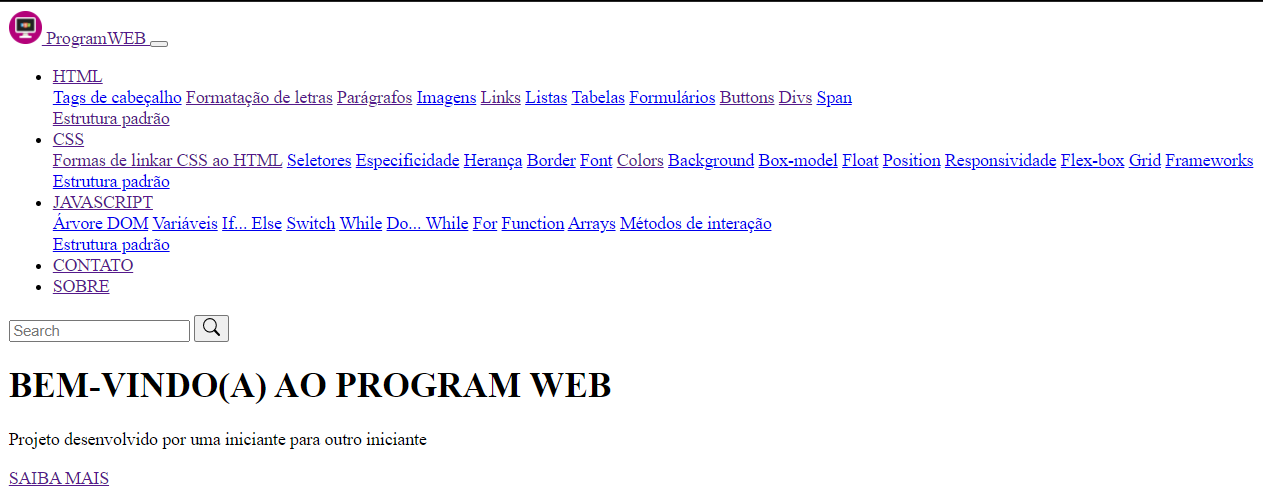
Essa imagem é nosso site sem CSS:

Com isto, as linguagens de marcação passaram novamente a exercer sua função de marcar e estruturar o conteúdo de uma página enquanto o CSS encarregou-se da aplicação dos estilos necessários para a aparência dela. Isto é feito por meio da criação de um arquivo externo que contém todas as regras aplicadas e, com isto, é possível fazer alterações de estilo em todas as páginas de um site de forma fácil e rápida.
O CSS também permite que as mesmas marcações de uma página sejam apresentadas em diferentes estilos, conforme os métodos de renderização (como em uma tela, impressão, via voz, baseadas em dispositivos táteis, etc.). A maioria dos menus em cascata, estilos de cabeçalho e rodapé de páginas da internet, por exemplo, atualmente são desenvolvidos em CSS.
Parte, das muitas, linhas de estilo de nosso site: