Tabelas no HTML

As tabelas são definidas com a tag
<table> </table>
. Uma tabela é dividida em linhas (com a
tag
<tr> </tr>
), e cada linha é dividida em células de dados (com a tag
<td> </td>
). As
letras td significam "table data," que é o conteúdo de uma célula de
dados. Uma célula de dados pode conter texto, imagens, listas,
parágrafos, formulários, filetes horizontias, tabelas, etc.
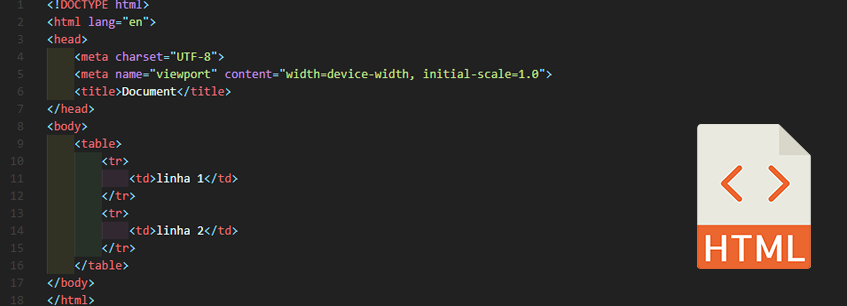
Exemplo, no html essa é a estrutura de uma tabela, com duas linhas e duas células:
<table border="1">
<tr>
<td>linha 1, célula 1</td>
<td>linha 1, célula 2</td>
</tr>
<tr>
<td>linha 2, célula 1</td>
<td>linha 2, célula 2</td>
</tr>
</table>
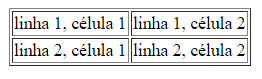
Como ele fica na web:

Para destacar a tabela e organizá-la, ultilizamos o atributo "border", que significa borda.