Como linkar o CSS ao HTML

Existem 3 formas de fazer a ligação do CSS ao documento HTML. Duas delas ainda são muito usadas, mas uma já se tornou obsoleta, ou seja, é raramente usada porque sua forma de ligar o CSS ao HTML é complicada quando se trata de reaproveitamento de linhas.
Mas quais são essas formas?
Vamos aprender um pouco sobre elas abaixo e como fazer uso das mesmas dentro do documento HTML.
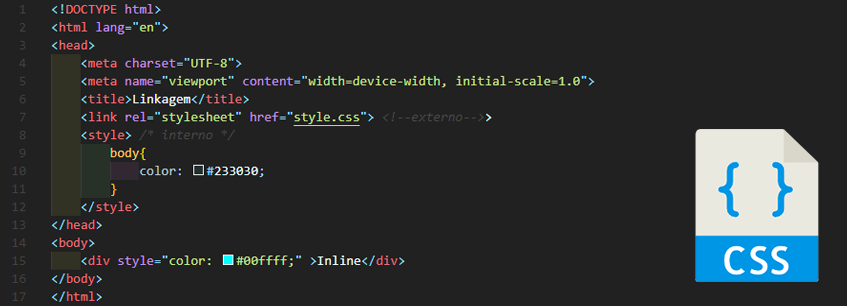
1 - Inline
O estilo inline é a forma de fazer a estilização do css ao html diretamente pela tag,
porém por ser muito trabalhoso, não é muito usado. Afinal nenhum desenvolvedor quer
fazer mudanças de linha em linha, em um grande projeto isso levaria um tempo
precioso. Por esse motivo, o estilo inline se tornou obsoleto.
Exemplo:
<span style="color: blueviolet;"> ProgramWEB </span>
No caso, o atributo style é o CSS sendo adicionado ao HTML, e tudo que há dentro do atributo style é, então, parte do CSS e lá dentro pode ser adicionado várias outras propriedades CSS, como position, color, background e outros
2 - Interno
No estilo interno, o que antes era atributo se torna uma tag e é adicionada dentro da
tag <head> e com isso é possível
estilizar o documento HTML de forma global, sem a necessidade de mexer cada linha do
documento.
Como no exemplo abaixo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="">
<title> Document </title>
<style>
body{
color: blue;
}
</style>
</head>
<body>
</body>
</html>
3 - Externo
O mais utilizado e mais indicado dentro de qualquer projeto é o estilo externo, onde
criamos uma pasta especifica para nosso documento de HTML e outra para o CSS, e
vamos fazemos a ligação dos dois dentro do HTML. E é o que marca o início da
organização de nosso projeto em pastas.
Nossas pastas tem que ficar mais ou menos assim:
pasta-projeto
pasta-estilo
--> style.css
--> index.html
Para fazer a ligação dos dois, adicionamos a tag:
<link rel="stylesheet" href="">:
Onde rel="stylesheet" é o estilo do
documento e href="" é onde indicamos o
caminho do nosso documento CSS.