estrutura-html
 Emilayne Rodrigues
Emilayne Rodrigues

Com toda essa facilidade não é preciso decorar ou escrever passo por passo todas as vezes que formos iniciar um documento HTML, porém é fundamental que saibamos como escrevê-la manualmente e a diferença que faz cada elemento dessa estrutura.
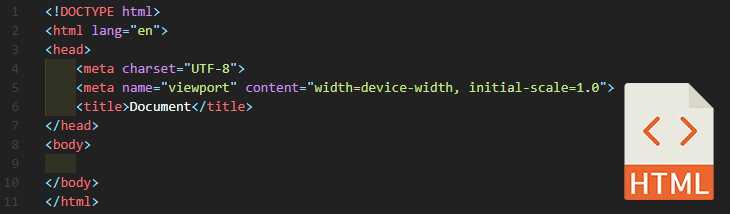
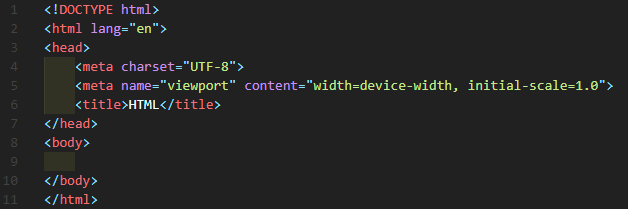
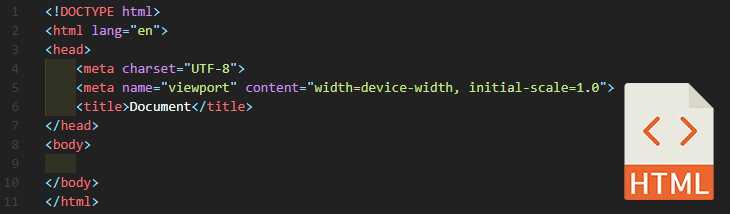
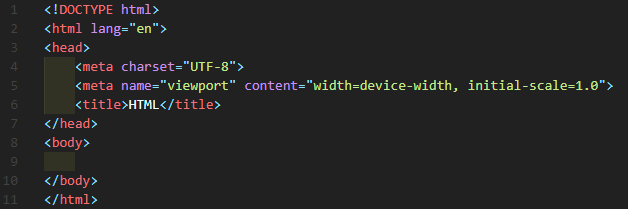
Veja abaixo como ela se inicia:

Estrutura padrão do HTML

Assim como qualquer outro tipo de documento, o HTML tem sua estrutura padrão e sua
forma própria forma de ser escrito e iniciado. Está estrutura em si é imutável, não
importa a complexidade do documento ou o tamanho, ela sempre estará lá.
Cada editor de texto tem atalhos que facilitam a rápida inserção desta
estrutura, por exemplo no Visual Studio Code você conta com a ajuda do Emmet, que
tem duas formas rápidas de construir esta estrutura:
- Digitando html:5 + enter; ou
- Inserido o ponto de exclamação (!) + enter
Com toda essa facilidade não é preciso decorar ou escrever passo por passo todas as vezes que formos iniciar um documento HTML, porém é fundamental que saibamos como escrevê-la manualmente e a diferença que faz cada elemento dessa estrutura.
Veja abaixo como ela se inicia:

- Doctype -> Não é uma tag, é onde definimos o tipo do documento, que em nosso caso, é HTML;
- Head -> É onde ficam as informações não tão visivéis do documento, onde fazemos a linkagem CSS, onde fica o título;
- Body -> É o corpo de todo nosso documento, dentro da tag <body> </body> é onde ficará toda nossa estrutura HTML e nossos scripts.