html-lista
 Emilayne Rodrigues
Emilayne Rodrigues

A lista ordenada, como já diz o nome, é ordenada por números, iniciando do 1 até algum ponto de parada. Sua sintaxe é:
A lista ordenada, como já diz o nome, não há uma ordem, ela é representada por um pequeno circulo preto, onde pode ser acrescentada em qualquer parte que não irá alterar sua ordem. Sua sintaxe é:
Uma lista de definições não é uma lista de itens. Esta é uma lista de termos e explicações dos termos. Sua sintaxe é:

Listas do HTML: ordenada, não-ordenada e definições

Existe três tipos de listas no HTML, a ordenada, a não-ordenada e as de definições.
Lista ordenada
A lista ordenada, como já diz o nome, é ordenada por números, iniciando do 1 até algum ponto de parada. Sua sintaxe é:
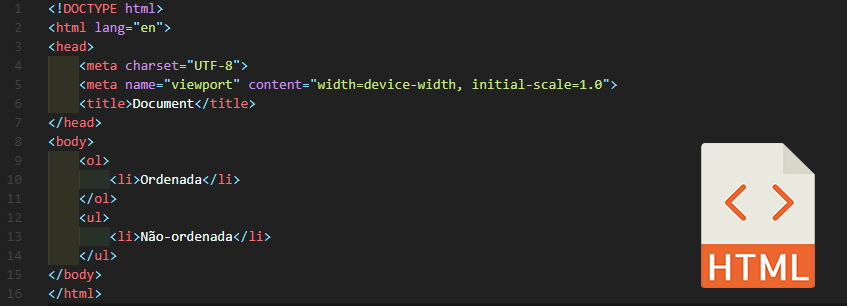
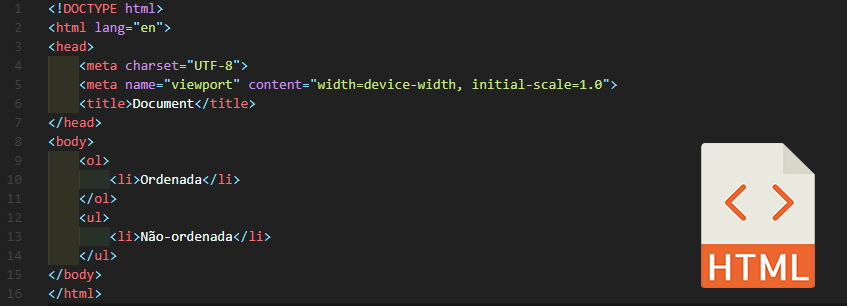
<ol>
<li> </li>
</ol>
Onde
<ol>
é sigla de "Ordered List", ou lista ordenada, e
<li>
é a sigla de "List Item", ou item da lista. Ou seja, para adicionar itens na
lista é só acrescentar
<li>
, quantos você achar necessário.
Lista não-ordenada
A lista ordenada, como já diz o nome, não há uma ordem, ela é representada por um pequeno circulo preto, onde pode ser acrescentada em qualquer parte que não irá alterar sua ordem. Sua sintaxe é:
<ul>
<li> </li>
</ul>
Onde
<ul>
é sigla de "Unordered List", ou lista não-ordenada, e
<li>
é a sigla de "List Item", ou item da lista. Ou seja, para adicionar itens na
lista é só acrescentar
<li>
, quantos você achar necessário.
Lista de definições
Uma lista de definições não é uma lista de itens. Esta é uma lista de termos e explicações dos termos. Sua sintaxe é:
<dl>
<dt> </dt>
<dd> </dd>
</dl>
Onde
<dl>
é sigla de "Definition List", ou lista de definições,
<dt>
é a tag que começa, a que dá o nome ao que vai ser definido e
<dd>
é a definição em si. Partindo do mesmo princípio, também podem ser
adicionadas várias definições dentro da lista.
Aqui vai um exemplo de uma lista de definições:
html - estrutura
<dl>
<dt> ProgramWEB </dt>
<dd> Projeto desenvolvido por uma iniciante
para outro iniciante.</dd>
</dl>
Exemplo na web: