Colors no CSS

As cores são bem fáceis de serem adicionadas no CSS, basta inserir as seguintes
propriedades aonde você deseja adicionar vida.
Eu, por exemplo, quero que o fundo do meu paragráfo tenha a cor violeta e as letras
sejam brancas, para isso adiciono um paragráfo ao meu HTML, classifico ou identifico
minha tag e no CSS, adiciono minha cor.
No HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Color</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="post">
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Modi vitae, consequuntur laboriosam delectus
illo dolore amet soluta explicabo laudantium nobis
sequi repudiandae, expedita quos quasi. Totam suscipit
reprehenderit molestiae nulla?
</body>
</html>
No CSS:
.post{
background-color: violet;
color: white;
}
Na web:

Agora vamos decifrar:
- background-color: --> propriedade que adiciona cor ao fundo;
- color: --> propriedade que adiciona cor nas letras, ou seja, dar cor a font.
Mas como escolher as cores?
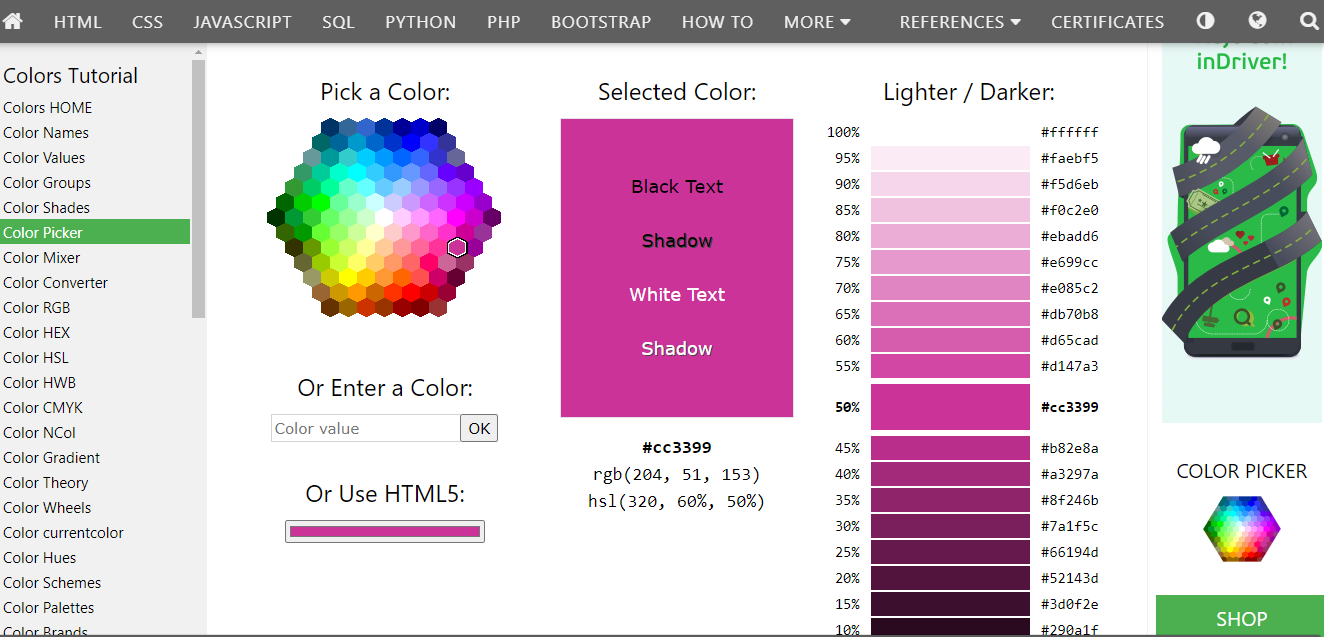
As cores padrões do CSS, são cores bem vivas, então é normal que procuremos cores na online para adicionar no CSS. Hoje, existem vários sites com essa finalidade. por exemplo o W3School, tem uma ferramenta própria para isso, o que facilita muito a vida de programadores e designers.

É importante lembrar que é mais comum usar as cores em números hexadecimais do que
por nomes, então é comum que essas ferramentas dêem o número hexadecimal das cores.
O Color Picker da W3School está disponível em:
https://www.w3schools.com/cssref/css_colors.asp