O que são divs?

A tag
<div>
é um dos elementos mais conhecidos do HTML. O maior motivo disso é que são
divs que fazem toda a organização e divisão de sessões e blocos do documento. Apesar
da atualização do HTML 5 ter trago tags semânticas de separação, as divs continuam
sendo usadas com esta finalidade.
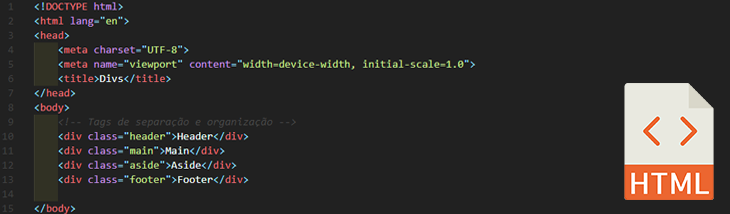
Como dito antes, a tag
<div>
é usada para fazer separação de blocos e sessões do documento, como o
exemplo abaixo:

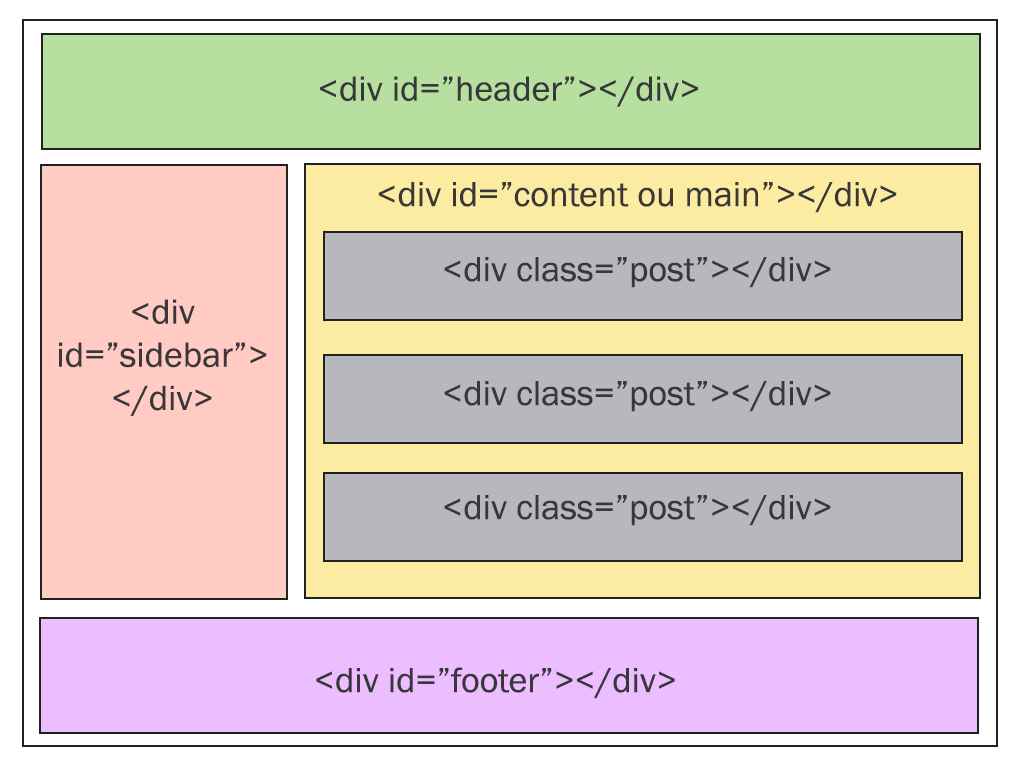
É dentro do conceito de div que surge a definição das classes e IDs, onde:
- id="" -> Define uma identificação única ao elemento;
- class="" -> Define classes de um elemento. E sim, classes no plural, outros elementos podem ter a mesma classe, facilitando assim sua manipulação e escolha.
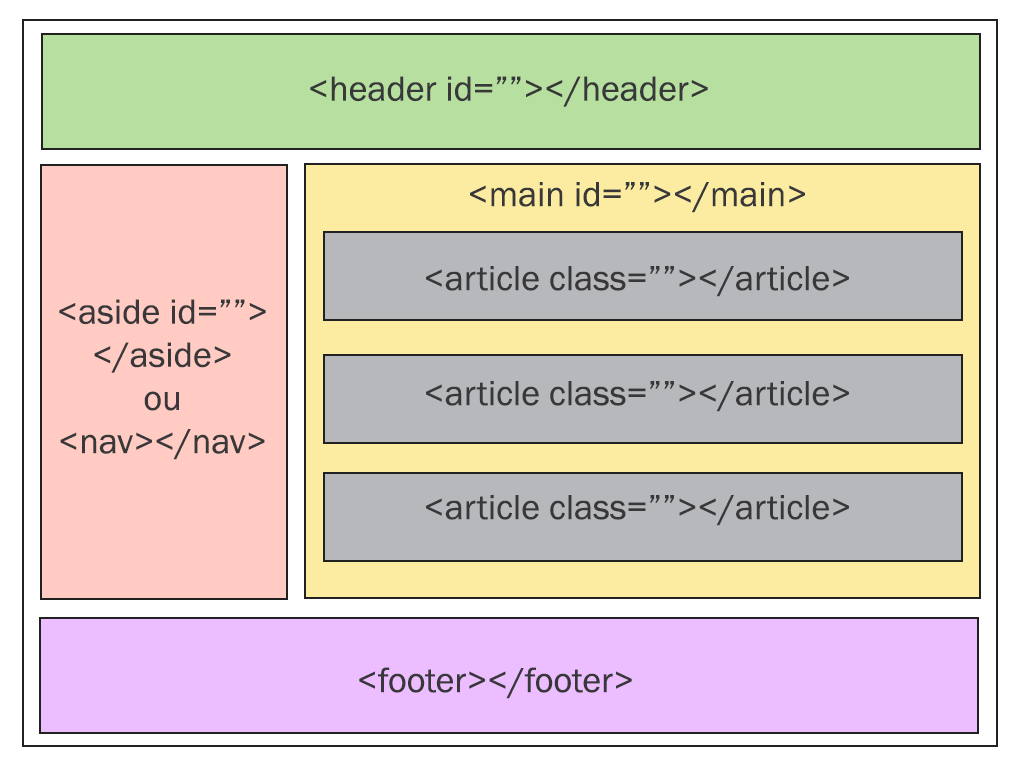
Com a atualização do HTML, tags de separação específicas foram criadas, ou seja, o que antes era usado como id ou class agora são tags exclusivas, como a imagem abaixo:

Onde:
- Header -> É o cabeçalho do site;
- Aside -> É um menu lateral, podendo ser inserido de um lado ou outro, da forma que for mais conveniente;
- Nav -> É também um menu de navegação e pode ser inserido antes ou depois da header ou aos lados;
- Main -> O main seria o corpo principal de todo o documento, onde são inseridos as imagens, textos e afins;
- Footer -> O footer é o rodapé da estrutura, é a sessão final.
Lembrando que toda essa estrutura é inserida dentro da tag <body>