Border no CSS

As bordas são propriedades comuns em diversos editores de texto e documentos, no CSS
e HTML não seria diferente. Frequentemente usamos bordas para dar destaques as
nossas listas, tabelas, barras de navegação, entre outros.
Fazer uso delas em nosso documento não é complicado depois que você tem uma certa
noção de como adicioná-las. Então vamos usar o seguinte exemplo de HTML:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<title>BORDER</title>
<link rel="stylesheet" href="estilo.css">
</head>
<body>
<div id="caixa1"> CAIXA 1 </div>
<div id="caixa2"> CAIXA 2 </div>
</body>
</html>
Lembrar de não esquecer de fazer a ligação do CSS com o HTML, e se caso você não
souber como fazer isso,
clique aqui e não fique perdido no assunto.
Voltando ao exemplo, na web ele ficará da seguinte forma:

Simples, não é mesmo? Agora vamos adicionar, pelo CSS, bordas a este documento. Já
dentro da nossa folha de estilo, escrevemos as seguintes propriedades. Não se
preocupe, explicarei o cada um significa.
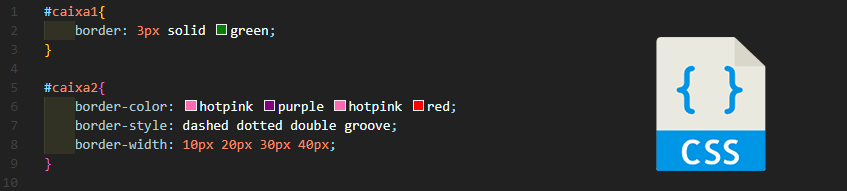
#caixa1{
border: 3px solid green;
}
#caixa2{
border-color: hotpink purple hotpink red;
border-style: dashed dotted double groove;
border-width: 10px 20px 30px 40px;
}
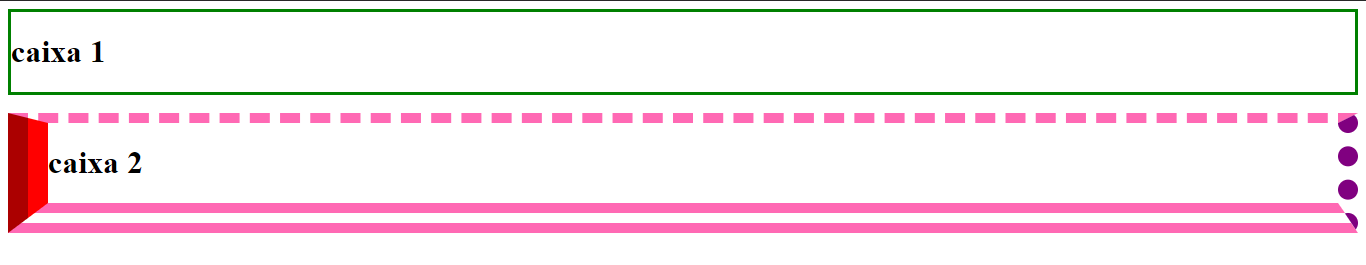
Agora, na web, ele estará dessa forma:

Uma loucura, não é? Agora vamos entender o que cada faz. Vamos por ordem:
- #caixa1
- border: --> é a propriedade de bordas, quando ela sozinha podemos definir dentro dela o tamanho, espeçura, cores e etc, tudo na mesma propriedade, porém só podemos fazer isso uma vez, ou seja, se quisermos adicionar uma cor de um lado e outra cor do outro não será possível, haverá um erro;
- 3px --> é a espeçura da borda;
- solid --> é a elemento que diz que a borda será sólida, mas existem outros como dashed (tracejada), dotted (pontilhada), e etc;
- green --> é a cor da borda;
- border-color: --> é a propriedade específica para colorir a bordar, nela podemos adicionar mais de uma cor, como no exemplo.
- border-style: --> é a propriedade que diz respeito ao estilo da borda, se será tracejada, pontilhada, e etc, como no exemplo;
- border-width: --> essa propriedade diz respeito a espeçura da borda, ou seja, seu grossura.
#caixa2
Conseguiu perceber que dentro das propriedades específicas conseguimos mexer em
todos os lados da borda? Essa é a maior diferença entre o uso da propriedade border
e as outras que são mais específicas para cada coisa, mas nem sempre fazemos a
formatação das bordas em cada lado, mas se caso precisar as propriedades específicas
estão aí pra isso.
Lembrando que as tags, ou os lados dela, são estilizadas em sentido anti-horario(top>right>bottom>left).