Font no CSS

As fonts no CSS são propriedades que definem a família da font, a espeçura, se é
itálica ou negrita, o tamanho, o estilo e por aí vai.
Não há muito segredo quando se trata de fonts, podemos até mesmo importar elas
online!
Vamos a algumas propriedades de font:
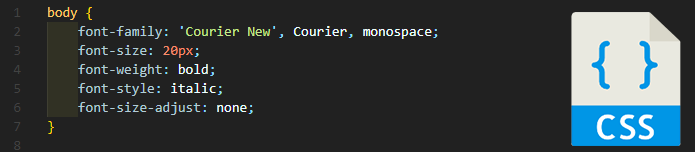
body{
font: 30px monospace italic;
font-family: Courier, monospace;
font-size: 30px;
font-weight: bolder;
font-style: italic;
}
Onde:
- font: --> é uma propriedade global, nela podemos estilizar tipo, cor, tamanho, e etc.
- font-family: --> é a propriedade em que definimos a família da font;
- font-size: --> é literalmente o tamanho da font;
- font-weight: --> aqui definimos a espeçura da font;
- font-style: --> aqui é onde definimos o estilo da font, ou seja, se ela será itálica, negrita, sublinhada...
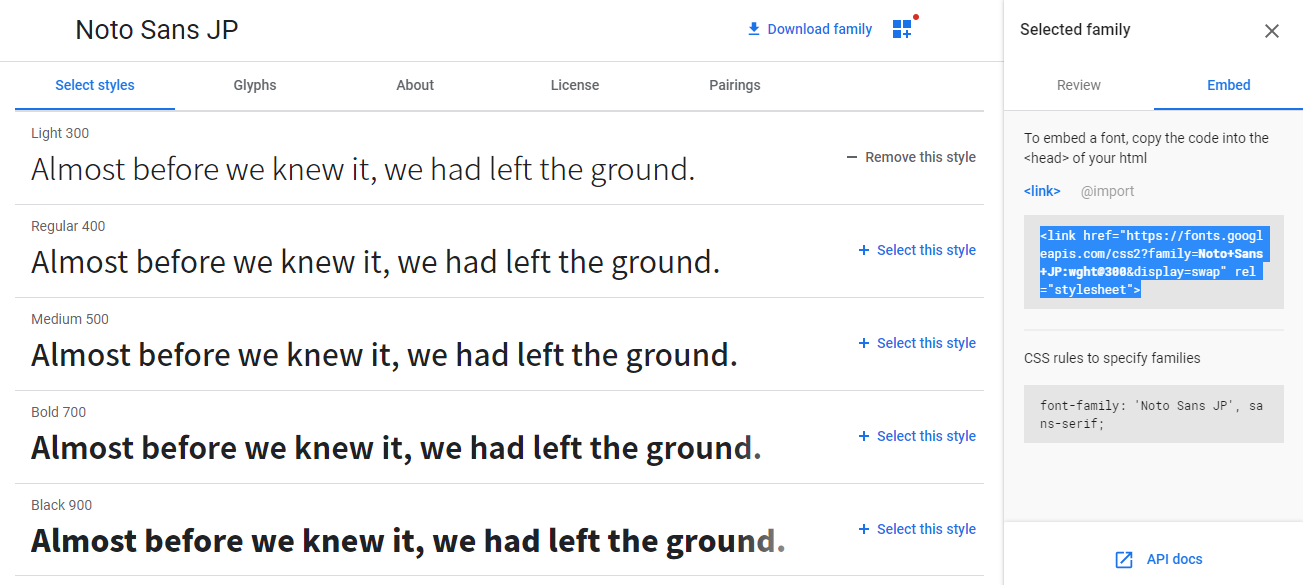
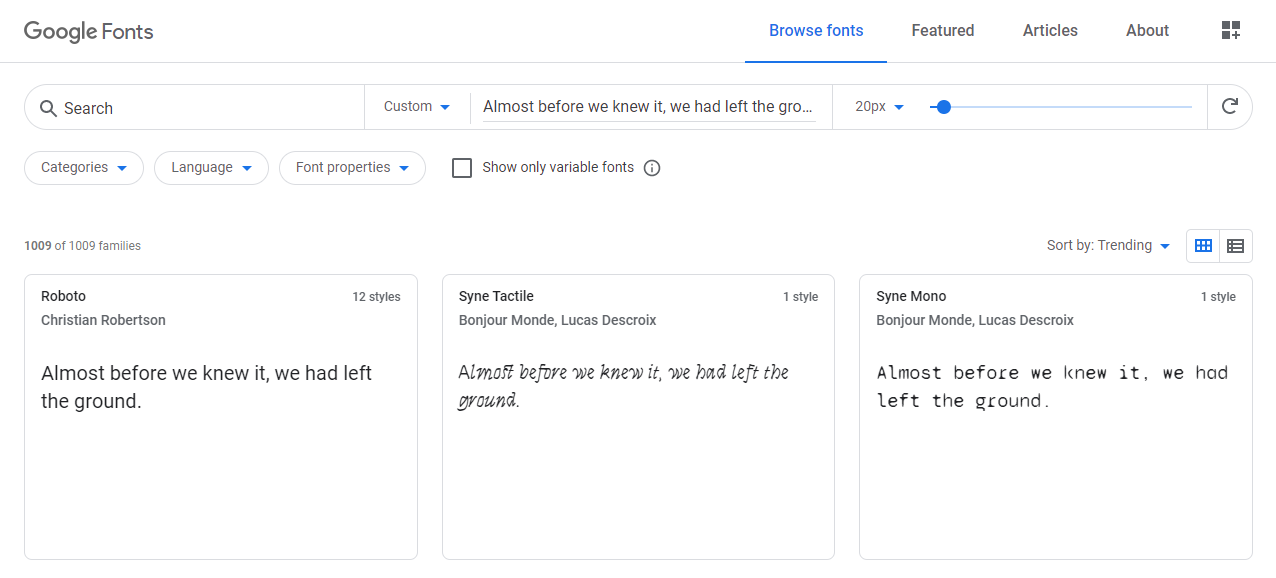
E como fazer a importação de fonts do Google?
Para isso usamos o Google
Fonts:

Escolhemos a font-family que mais nos atrair e incorporamos o link, que o Google
mesmo nos dar, em nosso documento HTML e CSS.