Frameworks CSS: o que são e quais são

O framework é um facilitador no desenvolvimento de diversas aplicações, e sem dúvida,
sua utilização poupa tempo e custos para quem utiliza, pois de forma mais básica,
são templates que provém diversas funções que podem ser utilizadas em qualquer
projeto e com o resultado bem bacana. Os frameworks estão em todo lugar, dentro e
fora empresas, são vários que existem pelo mundo da internet. Eles foram criados
para facilitar a vida de trabalha com determinadas ferramentas.
Os frameworks de CSS trazem consigo diversas séries de classes e funções
predefinidas que na hora do
desenvolvimento, tornam-se agregadores de otimização de projetos, seja eles em
aplicativos, sistemas ou interface.
São vários os frameworks de CSS, porém vamos falar um pouco sobre os dois mais
famosos:
Bootstrap e MaterializeCSS.
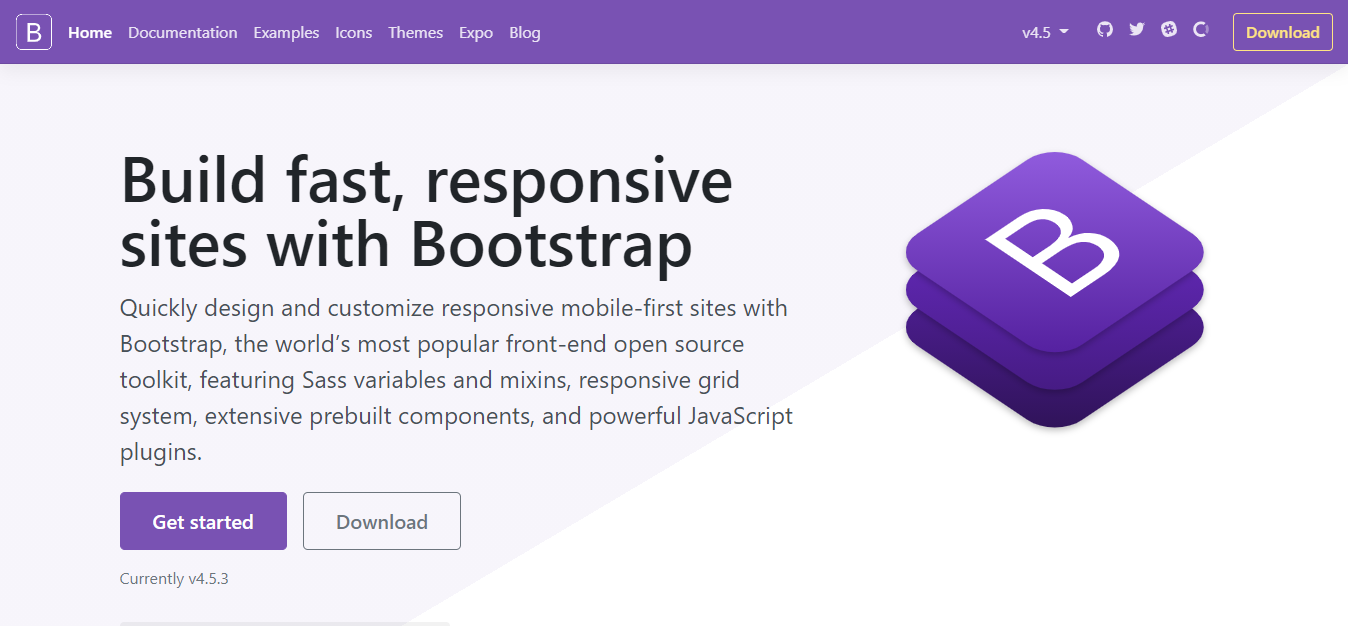
Bootstrap

O Bootstrap é um framework desenvolvido pelo Twitter, que traz consigo
características bem definidas de inicialização rápida, ou seja, possuem estilos
predefinidos (prontos). Com a utilização do Bootstrap é possível a criação de sites
responsivos, que são aqueles que se adaptam ao tamanho da tela que estará sendo
utilizada pelo usuário.
As características dos componentes também podem ser levados em consideração, já que
seus modelos utilizam de uma mesma característica onde, além da harmonia na criação
de projetos, possui um design padrão de arredondamento de bordas, conforme as
figuras abaixo.

É uma ferramenta de código-fonte aberto que auxilia no desenvolvimento HTML, CSS e
JavaScript, criando experiências mais amigáveis aos que utilizam e facilitando a
vida dos desenvolvedores.
É possível através do link https://getbootstrap.com/ realizar seu download e
encontrar toda sua documentação, além de visualizar templates prontos e diversos
componentes.
Quer um grande exemplo do uso de Bootstrap? Todo nosso site foi construído atráves
dele, então olhe ao redor do ProgramWEB.
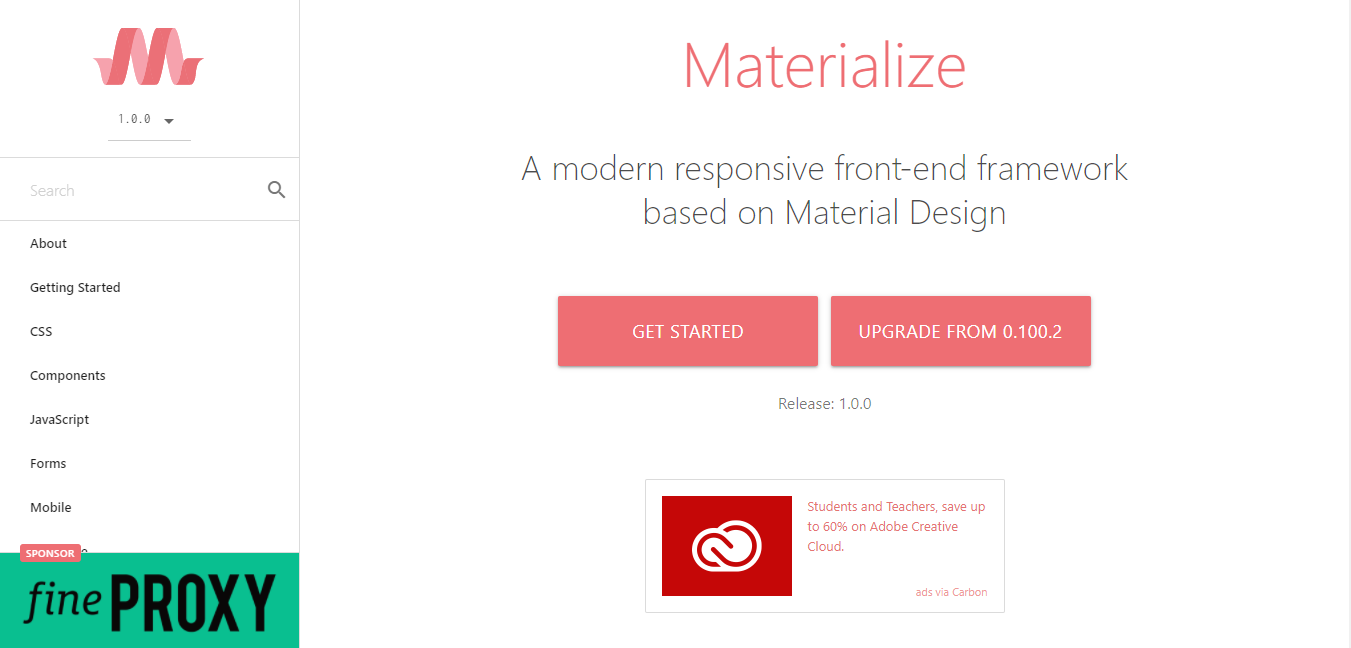
MaterializeCSS

A utilização do MaterializeCSS facilita a criação de interfaces dentro do padrão do
material design feito pela Google, que tem como intuito de unificar a experiência do
usuário na usabilidade dos seus softwares seja em smartphones, desktops ou tablets.
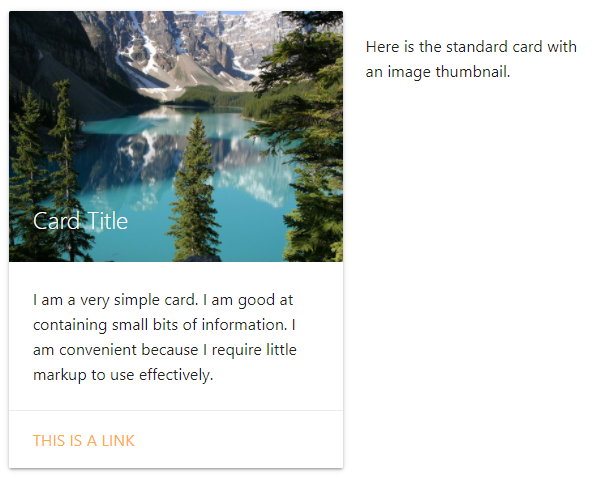
Outra característica do Material Design incorporado no MaterializeCSS são seus ícone
e formatos, assim como a boa inspiração de cores. Uma ferramenta que possui bastante
recursos visuais e muito mais leve, se comparado a outros frameworks.
Com design mais quadrados, se comparado ao Bootstrap, seus componentes não deixam a
desejar quando o quesito é beleza. Algumas imagens abaixo podem comprovar que é
possível a criação de aplicações cheias de estilo.

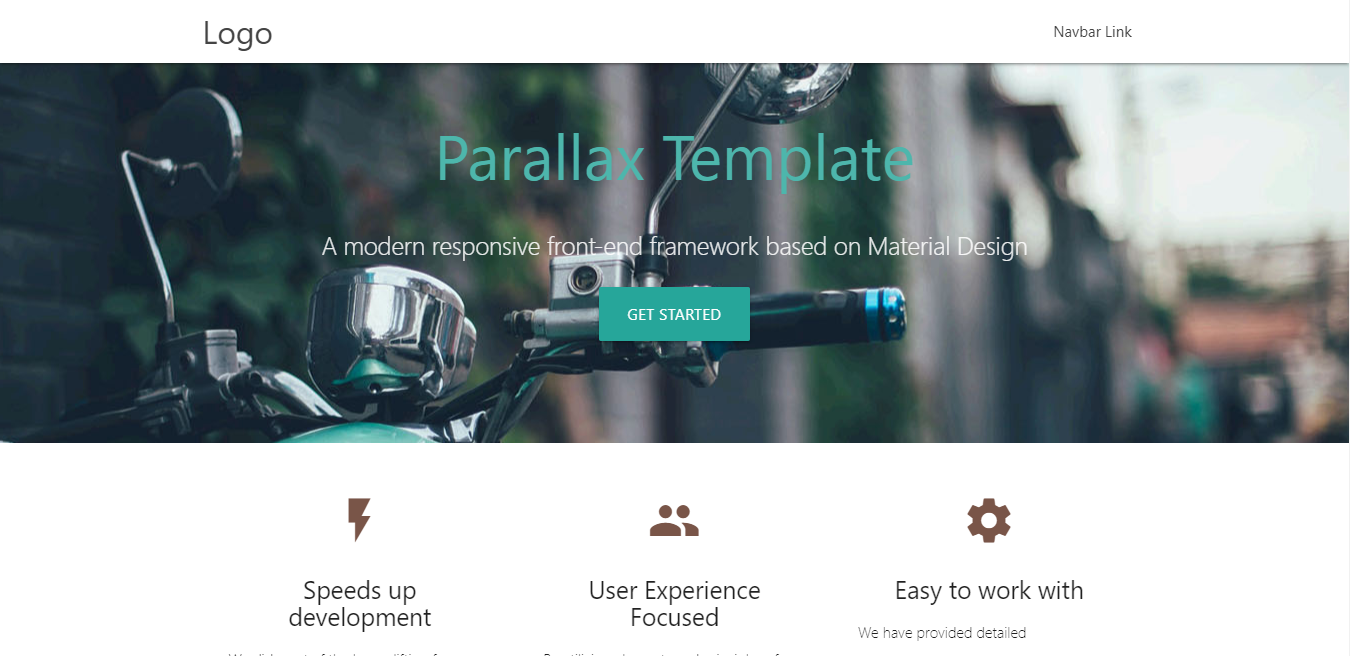
Aqui um template com uso de parallax do Materialize para vocês verem a beleza que há
neste framework.

O download pode ser feito através do link https://materializecss.com/ assim como
visualizar seus diversos temas e componentes.