Links no HTML

Desde a origem da internet, o que torna a web o que ela é hoje é justamente a
possibilidade de vincular um documento a qualquer outro documento, conectar sites e
páginas e outros recursos. Essa função é chamada de hiperlink ou link, também
conhecida como ancoragem de links.
A internet é baseada nessa teia gigantesca de links e a forma em que eles são
interligados não é tão díficil quanto soa.
O link HTML, nada mais é que uma função do HTML que permite inserir os hiperlinks em
diversos elementos, como textos e imagens. E esse link tem sempre que nos levar a
algum lugar, até outro site, ao Youtube, a imagens... Eles podem nos levar a
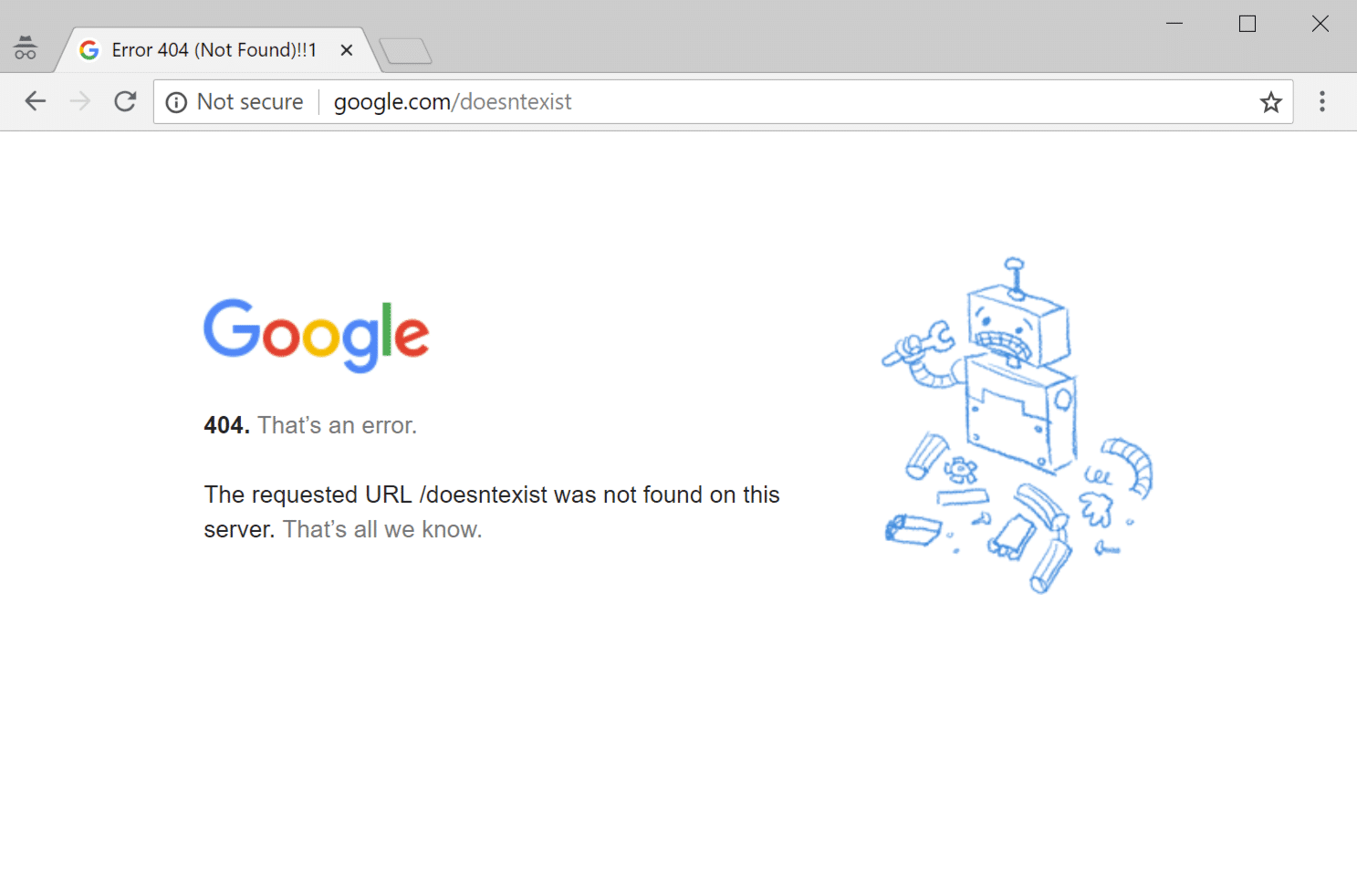
qualquer lugar, mas para isso ele precisa ter um endereço (URL) existente, senão a
única coisa que você receberá é uma mensagem de erro.

Como fazer um link em HTML
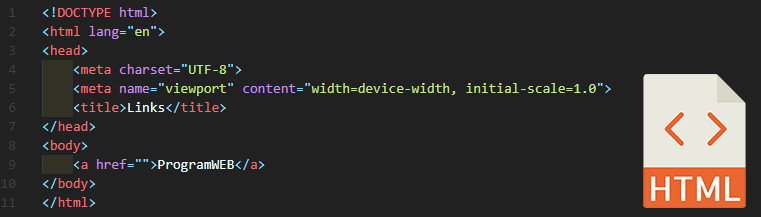
Em HTML, os links são definidos pela tag <a> </a> . Dentro dessa tag incluímos o atributo href (Hypertext Reference), que é o endereço de destino do link. Dentro do conteúdo da tag <a> , incluímos então o texto ou elemento que servirá como redirecionador, ou seja, que ao ser clicado, executará a função de redirecionar para o endereço dentro do atributo href.
A sintaxe básica da tag de link é então:
<a href="enredeço/caminho"> Exemplo </a>
A tag link pode ser colocada dentro de qualquer outra tag, a mesma coisa sobre o que pode ser colocado dentro dela, imagens, textos... Tudo pode servir como redimensionador.