DOM: Modelo de Objetos para Documentos

O DOM - Document Object Model é uma interdade de programação estrutural do documento,
como uma árvore, que é como ele é conhecido popularmente. O DOM define métodos que
permitem acesso à árvore, para que possamos fazer alterações na estrutura, estilo e
conteúdo do documento.
O DOM fornece uma representação do documento como um grupo estruturado de nós e
objetos, possuindo várias propriedades e métodos.
Basicamente, é um conjunto de objetos dentro do navegador que dá acesso aos
componentes internos do WebSite, ou seja, é a estrutura do site em si.
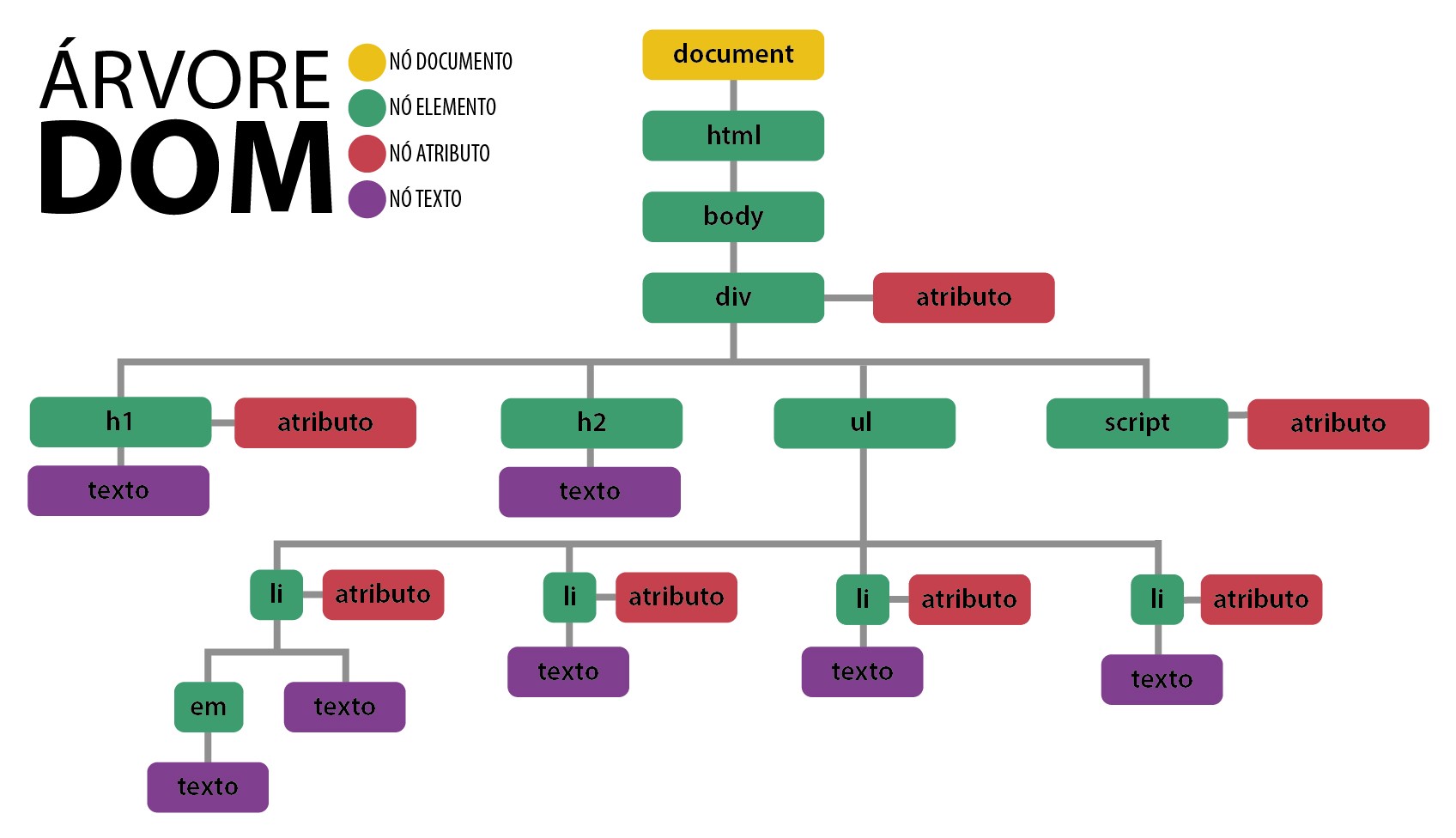
A árvore DOM funciona como uma árvore geneológica e tem todo o esquema de heranças
entre as tags e atributos,
com os elementos parents e child.
Exemplo:

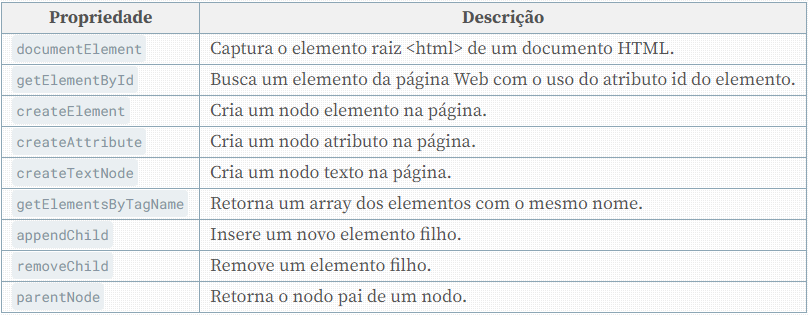
Através do objeto document pode-se ter acesso a um grande número de propriedades.
Segue abaixo algumas propriedades que podem ser utilizadas com o objeto document:

Há uma infinidade de coisas que podemos ter acesso através da árvore DOM e se você
estiver interessado em se aprofundar no assunto deixarei abaixo links de vídeos aulas sobre o assunto: