Visual Studio Code: editor de código-fonte

O Visual Studio Code é um editor de código-fonte desenvolvido pela Microsoft para
Windows, Linux e macOS. Ele inclui suporte para depuração, controle Git incorporado,
realce de sintaxe, complementação inteligente de código, snippets e refatoração de
código. Ele também é customizável, fazendo com que os usuários possam mudar o tema
do editor, teclas de atalho e preferências. Ele é um software livre e de código
aberto, apesar do download oficial estar sob uma licença proprietária.
O Visual Studio Code é baseado no Electron, uma framework que é usada para
desenvolver aplicativos Node.js para o desktop rodando no motor de layout Blink.
Apesar de usar o Electron como framework, o software não usa o Atom e em seu
lugar emprega o mesmo componente editor (codenomeado "Monaco") usado no Visual
Studio Team Services (anteriormente chamado de Visual Studio Online).
O Visual Studio Code pode ser estendido através de plugins, disponíveis através
de um repositório central. Isso inclui adições ao editor e suporte para
linguagens de programação.[10] Uma característica notável é a capacidade de criar
extensões que analisam código, como linters e ferramentas para análise estática,
usando o Language Server Protocol.
Como fazer a instalação
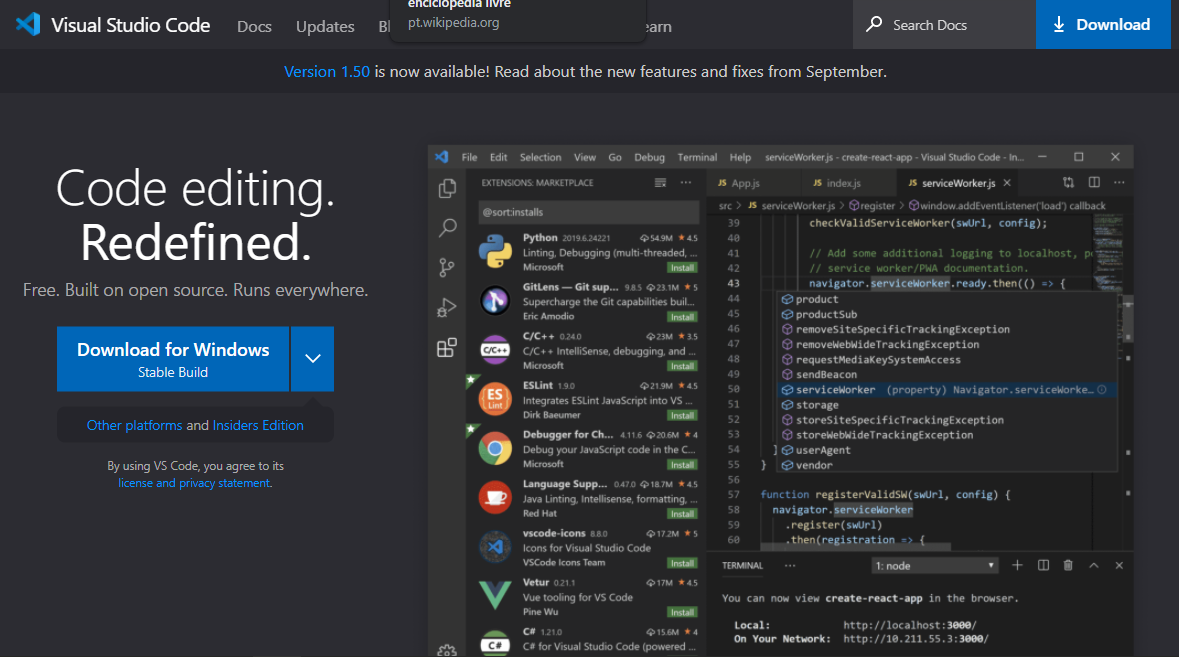
- Entramos no site oficial do VSCode: https://code.visualstudio.com/
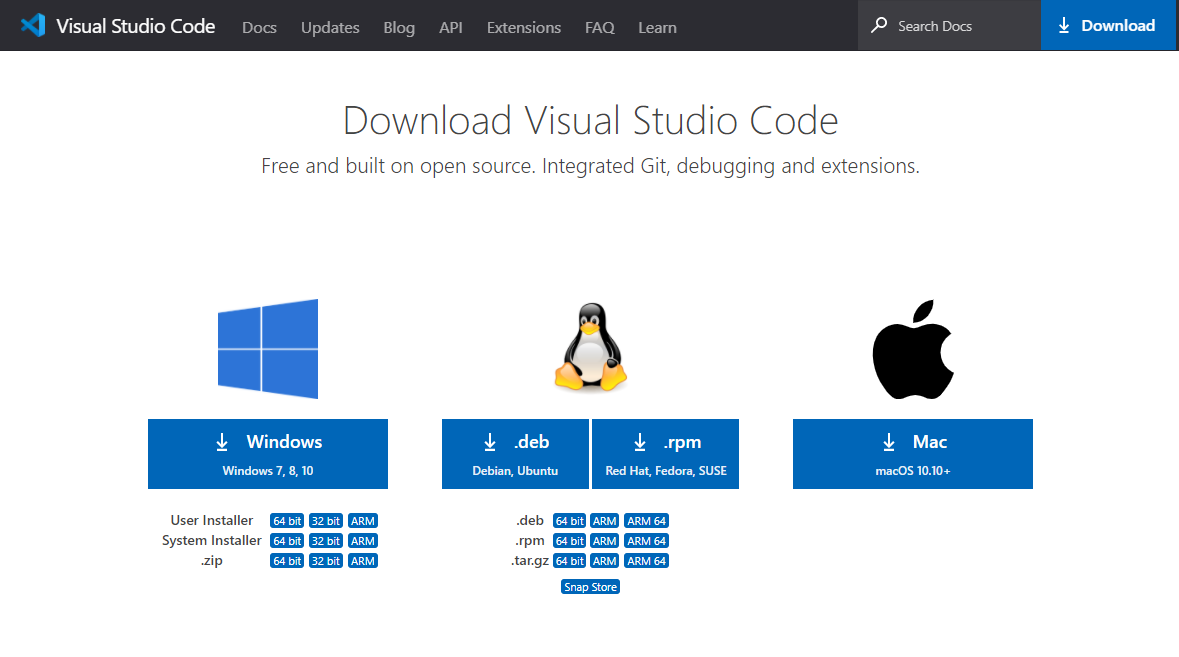
- Já na primeira página será mostrada a opção de download, clicamos nela e seremos redimensionados para outra página, onde escolheremos o nosso sistema operacional para então fazer o download do .exe.
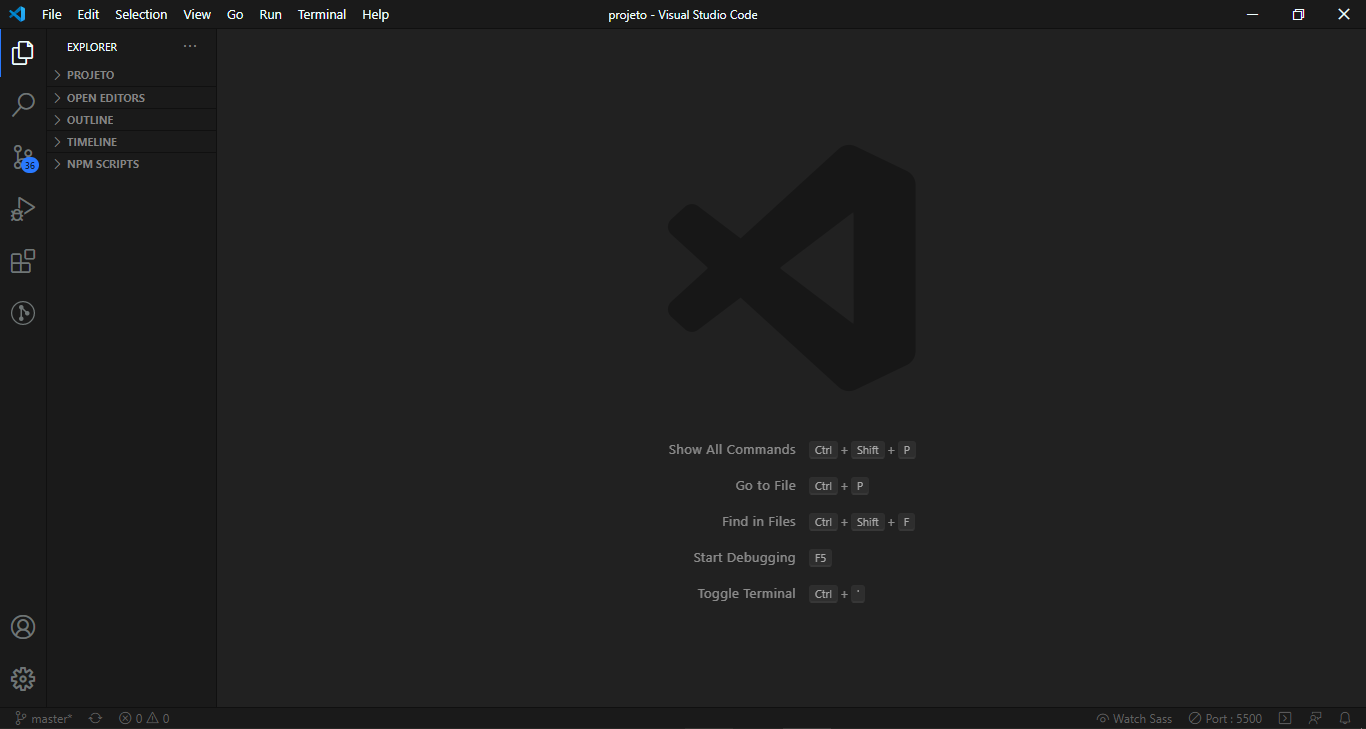
- Após fazer o download, vamos na pasta em que o arquivo se encontra e executamos o .exe e o VSCode começará a ser instalado
- Depois de instalado, o VSCode estará pronto para uso.